How to Set up SmartPush?

Table of Contents
- How to Implement Push Notifications?
- Getting Started With SmartPush
- How To Integrate SmartPush To Your Website?
- Integrating SmartPush Through an HTML code
- Installing SmartPush Through WordPress
- Integrating SmartPush Through Google Tag Manager
- Workflow For HTTP Users
- Workflow For HTTPS Users
- Wrapping Up
Show more
If you are looking for affordable ways to engage your customers and stay in touch with them in real-time, look no further. What you need to do is to add push notifications to your marketing toolbox. With an almost 80% delivery rate, push notifications have become a favorite strategy for many marketers who use them to send scheduled, individualized, or automatic messages to subscribers.
To help you get started with push notifications the easy way, we’ve assembled a guide that explains how you can set up push notifications by integrating SmartPush into your website. For convenience, we’ve separated it into four sections and will take a close look at how you can
- Get started with SmartPush
- Integrate SmartPush to your website through HTML code
- Install SmartPush to your WordPress website via plugin
- Add SmartPush to your website through Google Tag Manager
How to Implement Push Notifications?
To start sending push notifications, there are several steps that you need to take to implement them. In the sections below, you’ll learn how you can set up push notifications on your website to ensure effective and working campaigns.
Getting Started With SmartPush
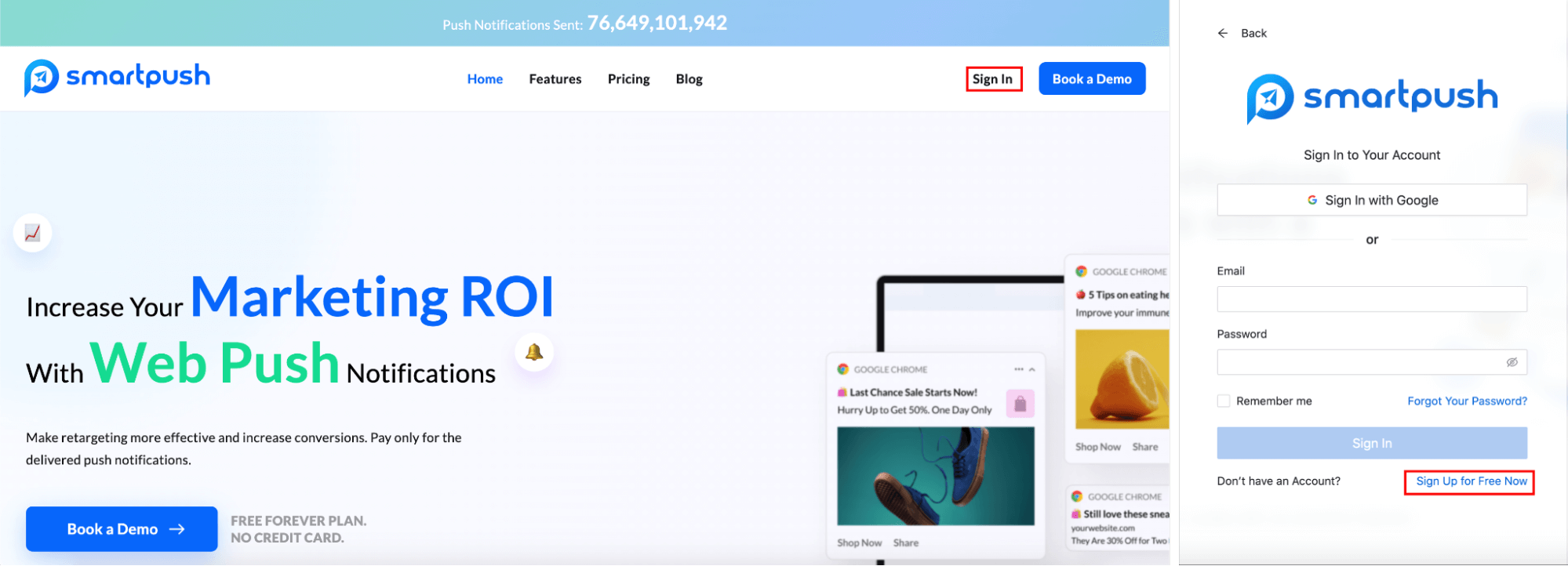
To get started with SmartPush, the first step you need to take is to open an account and add a website. You can do this, from the upper-right part of the Homepage. Navigate to the upper-right part of the screen, select Sign In, then go with the Sign Up For Free Now option on the bottom of the popup.

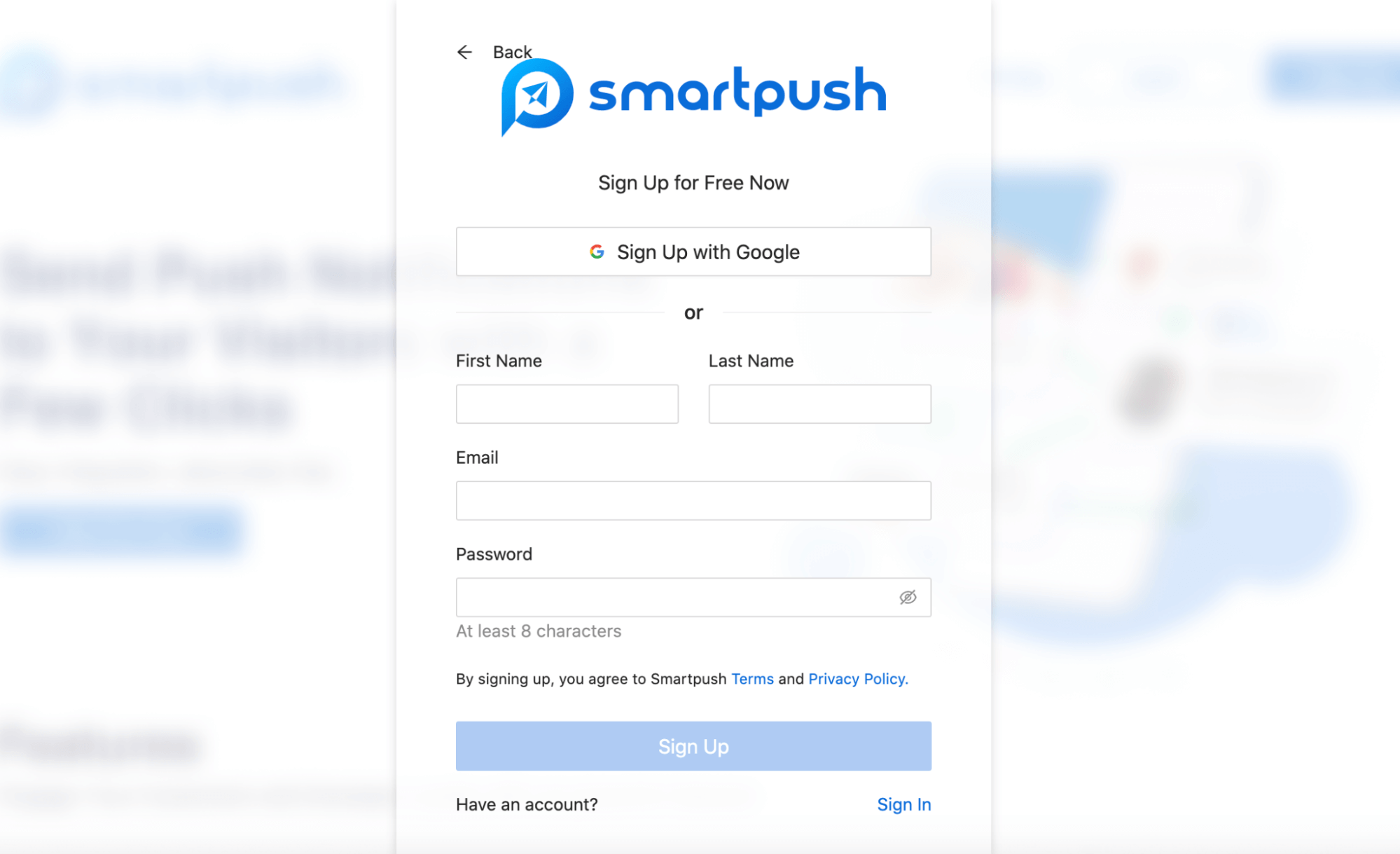
Then, you can register by filling in your information manually, or further simplify the process by signing up through Google.

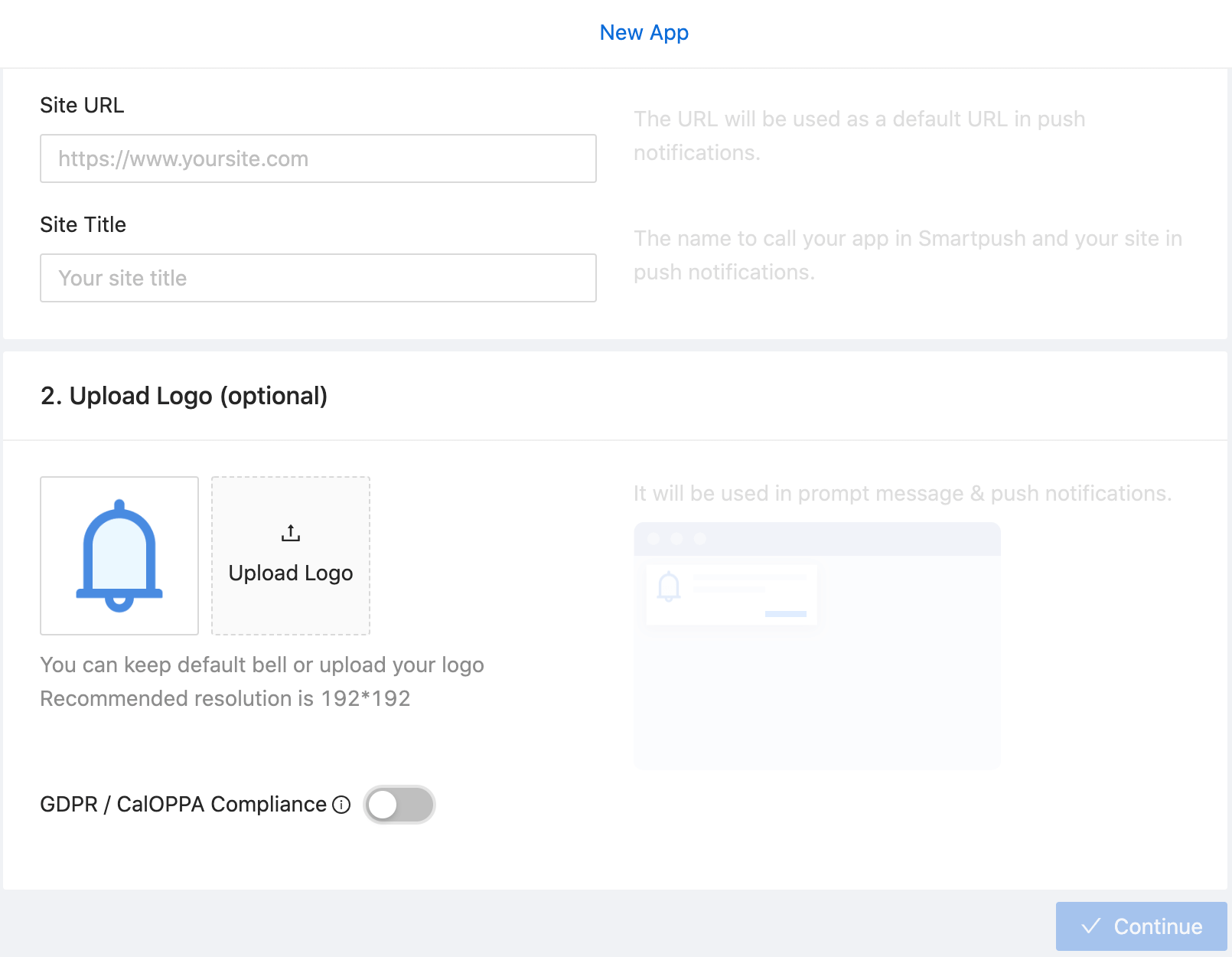
You’ll be prompted to a page, where you can add your website. Simply type in the URL of the website you want to send your push notifications from, select compliance options, add a logo if you want. Then, click Continue to move to the next step.

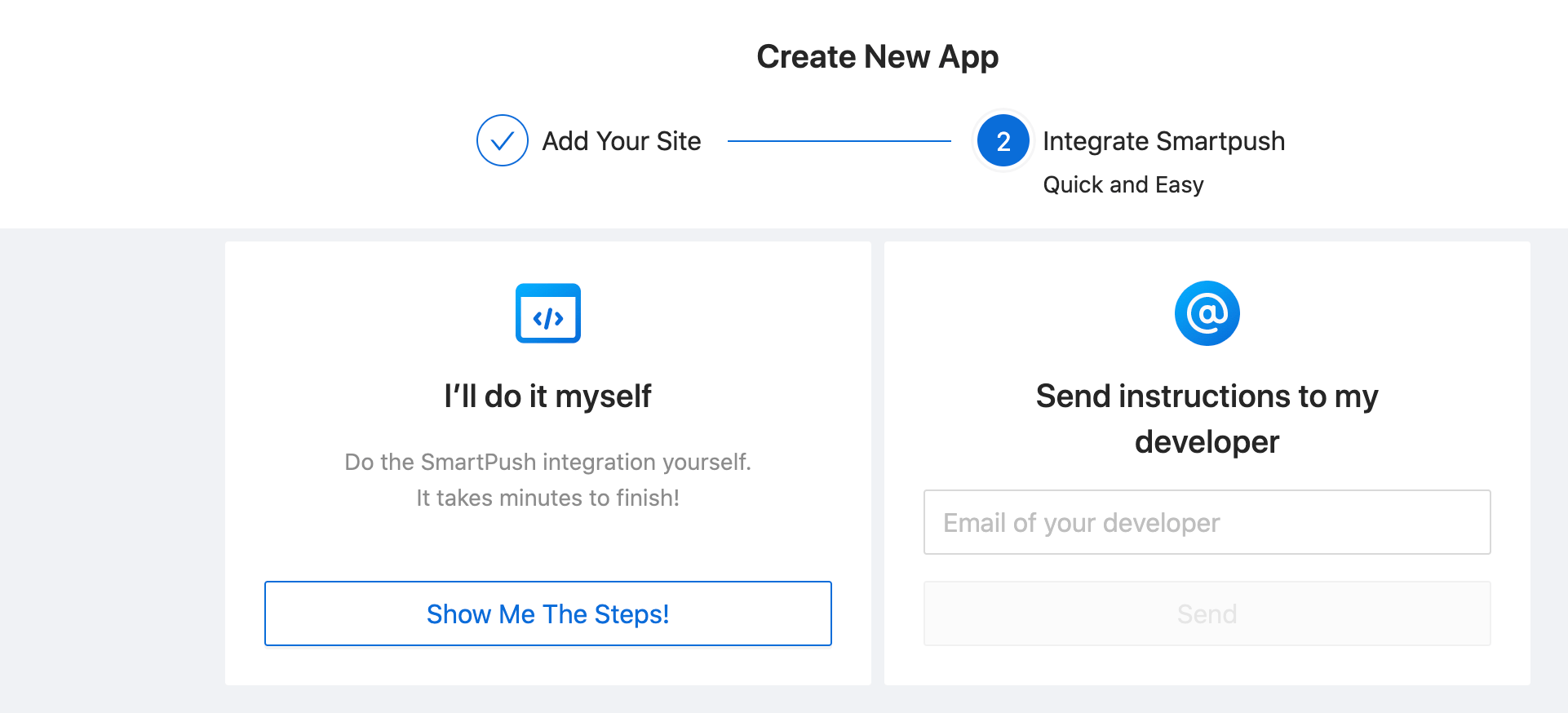
The next step is where the integration process starts. If you have a developer taking care of the integration process, type in their email to send the information to them. Alternatively, if you are in charge of the push notifications setup process, go with “Show Me The Steps!”

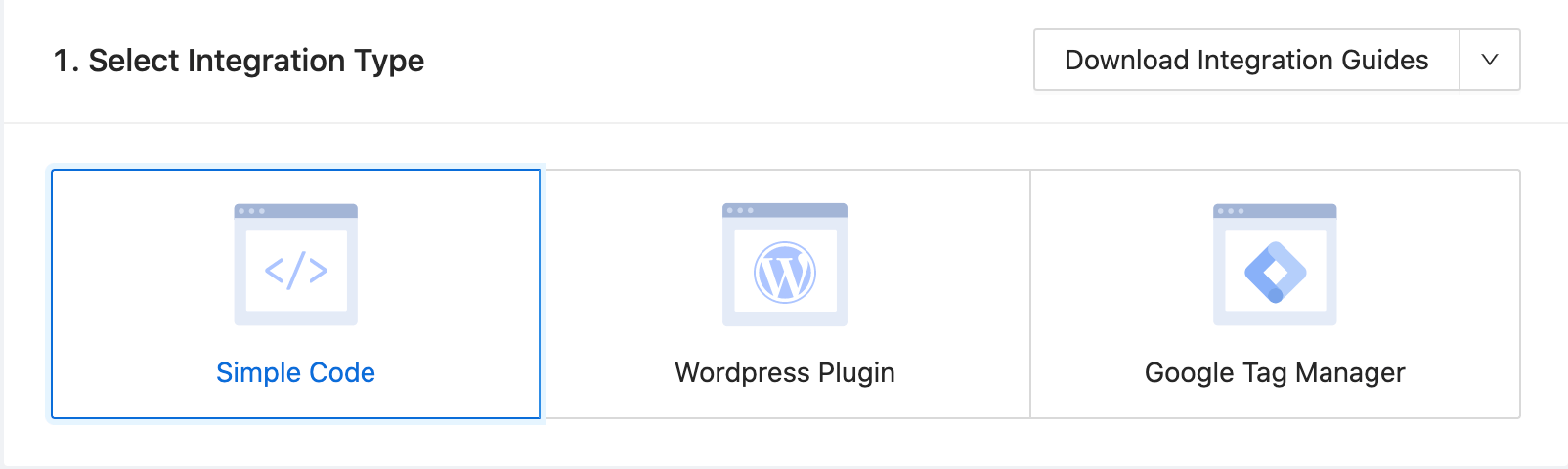
You’ll be prompted to select from three integration options: Simple Code, WordPress Plugin, and Google Tag Manager. In the next section, the guide will take a detailed look at each of the methods.

How To Integrate SmartPush To Your Website?
After you’ve completed the registration process and added your website, it’s time to understand how you can integrate SmartPush to your website and start using it.
Integrating SmartPush Through an HTML code
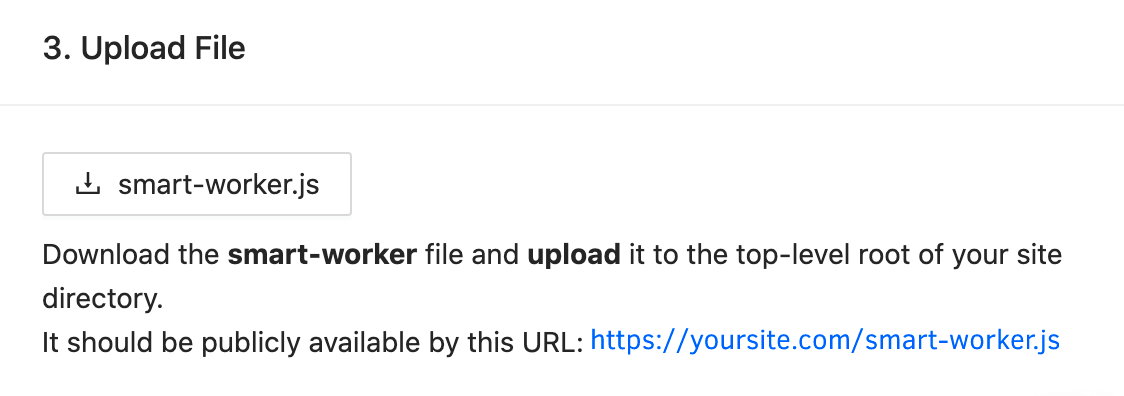
The first way you can add SmartPush to your website is through simple code integration. To get started, after you’ve registered and selected “Simple Code” as the integration type, you need to download the smart-workers.js file from the bottom of the page.

After the file is downloaded, you need to upload it to the root of your website directory and make it publicly available. You can do this yourself using FTPs, or ask your internet provider to upload the file to their cPanel.
To check if the integration was successful, open the smart workers file on your browser. If the integration worked, this text will appear in the browser.

Next, you need to add the SmartPush code to your website. Simply copy and paste the below code to the header section of the pages where you want to ask the visitors to subscribe.
<script
async
defer
type=”text/javascript” src=”https://cdn-static3.com/cdn/push.min.js” id=”0ee4d696-51c6-4eb5-bc69-16deac2cc661″
>
</script>
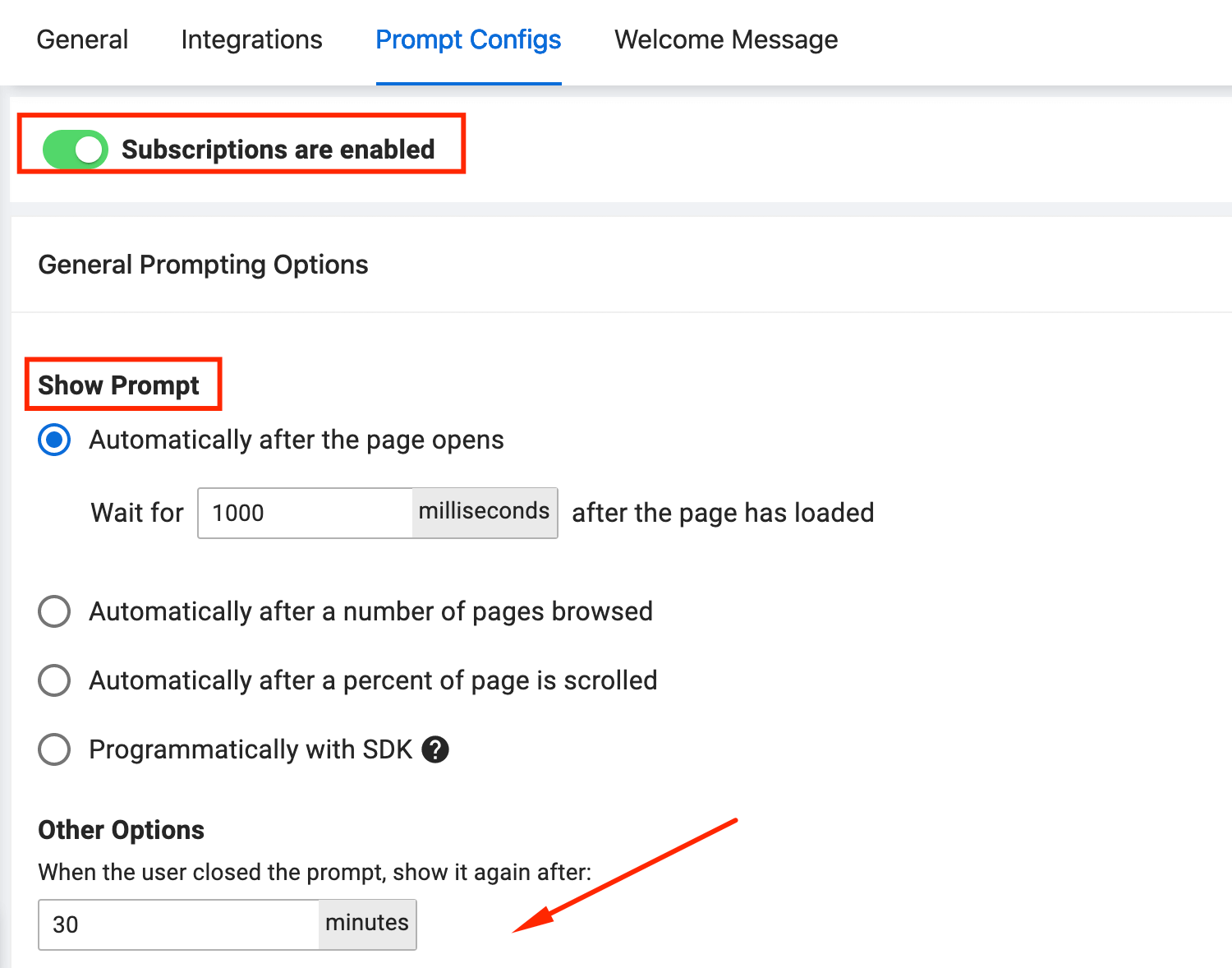
The last step is to check if the integration was done properly, and if everything works the way you need. For this, head back to SmartPush. There, from the Settings, head to the “Prompt Configs.” Check to make sure that the Subscripts are enabled, and that the “Show Prompt” isn’t set on “Programmatically with SDK.”

Then on your browser, open the page on your website you’ve added the code to. If everything was successful, a push notification opt-in popup will appear.
Installing SmartPush Through WordPress
In addition to integration through HTML code, if you have a WordPress website, you can set up SmartPush to your account through a WordPress plugin. It’s a straightforward process consisting of installation and integration and will require only a few minutes. Here’s a step-by-step guide on how to implement push notifications for your WordPress website.
Installing SmartPush to Your WordPress Website
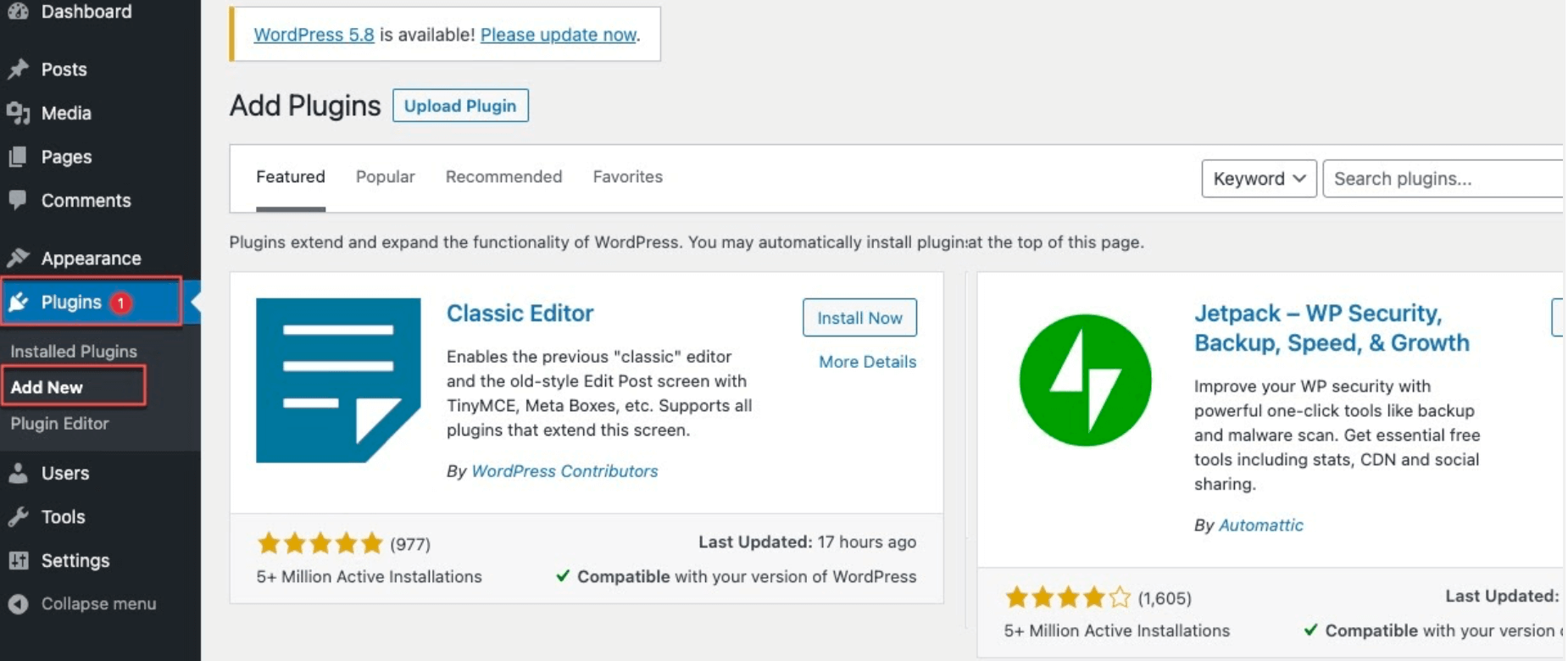
To start the process of integration, go to your WordPress website’s Admin Page. There, from the Plugins dropdown, select “Add New”.

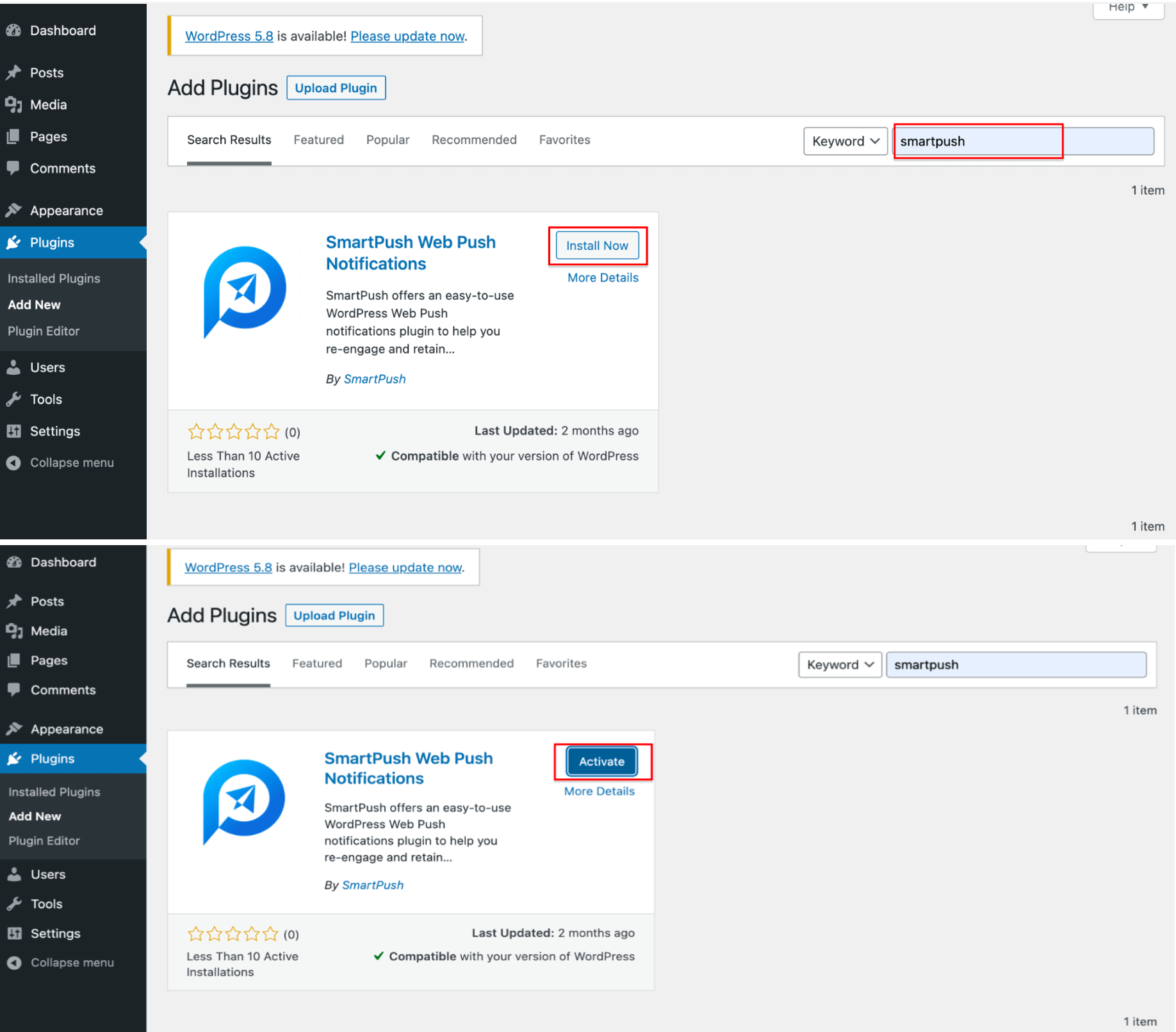
Next, in the search section on the upper right part of the page, type in SmartPush Web Push Notifications. As the SmartPush plugin appears in the results, you now need to install and activate it.

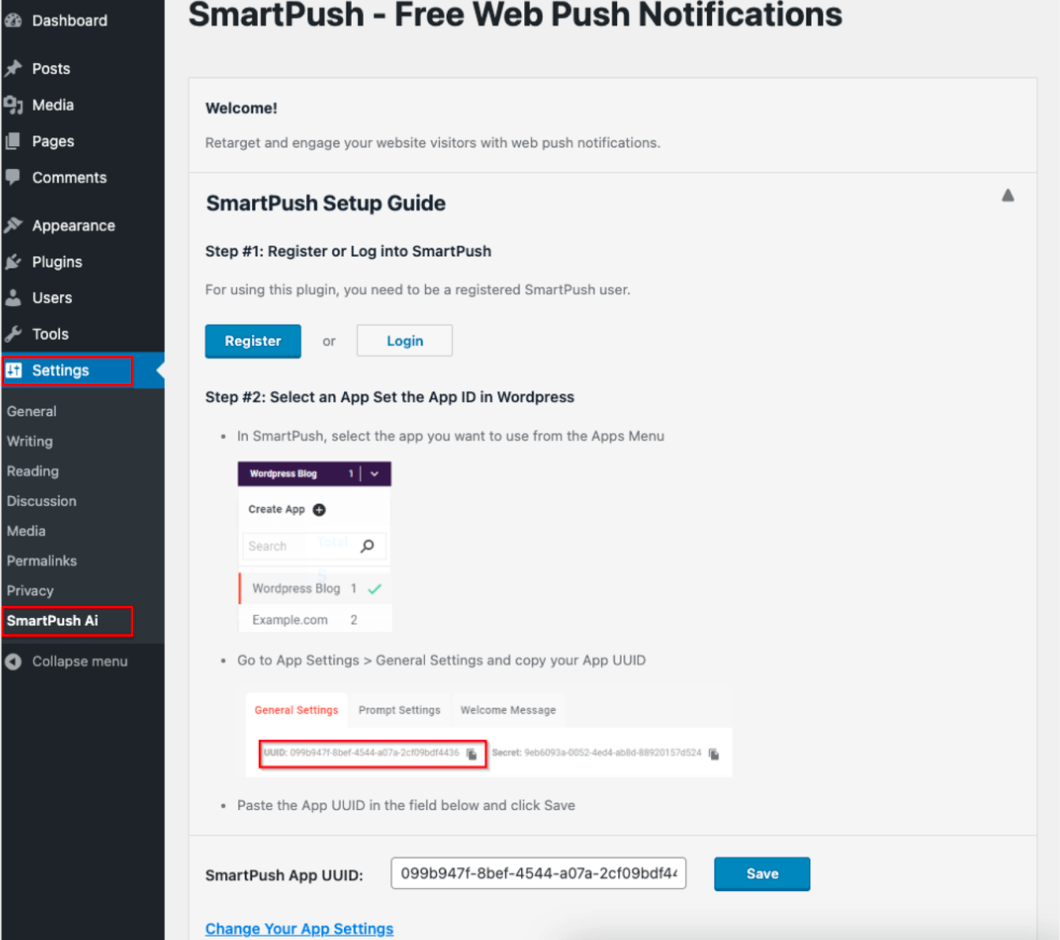
After the plugin is activated, on the left-side bar, navigate to Settings, and from the dropdown menu, select SmartPush AI.

After you’ve installed the plugin, next comes the process of integration. To integrate SmartPush into your website, log in to your SmartPush account.
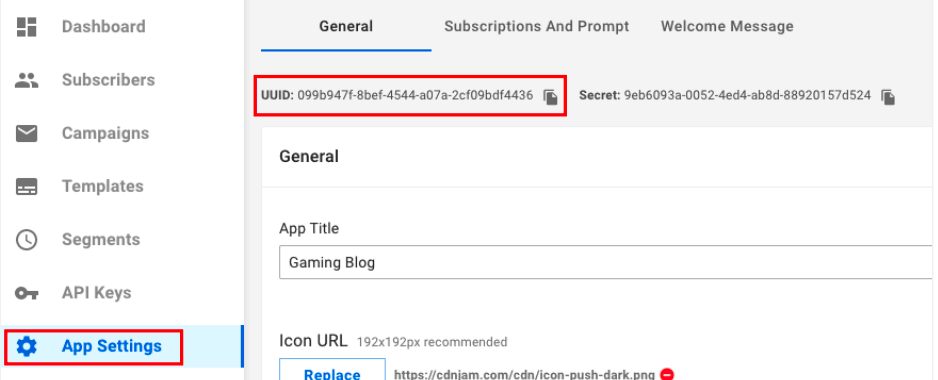
Once you sign in to your account, navigate to the Apps Menu section, and select the application of your WordPress website. Then, go to the app settings, and from the “General” tab on the left, copy the App UUID, as shown below. This is the code you’ll use to connect your SmartPush and WordPress accounts.

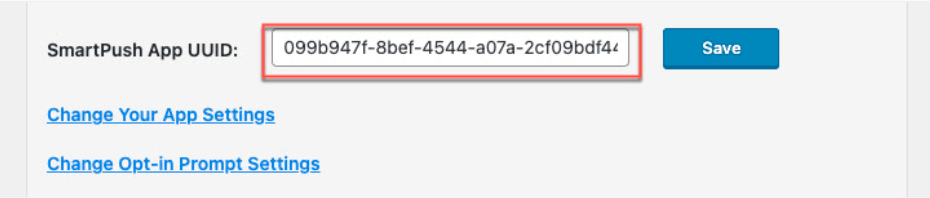
Then, go back to your WordPress website’s Admin Page. From the Settings, navigate to SmartPush, paste the code you’ve copied earlier to the SmartPush App UUID field, and save the configurations.

Integrating SmartPush Through Google Tag Manager
The last way you can integrate SmartPush into your website is through Google Tag Manager. The process is a bit different for HTTP and HTTPS users.
Workflow For HTTP Users
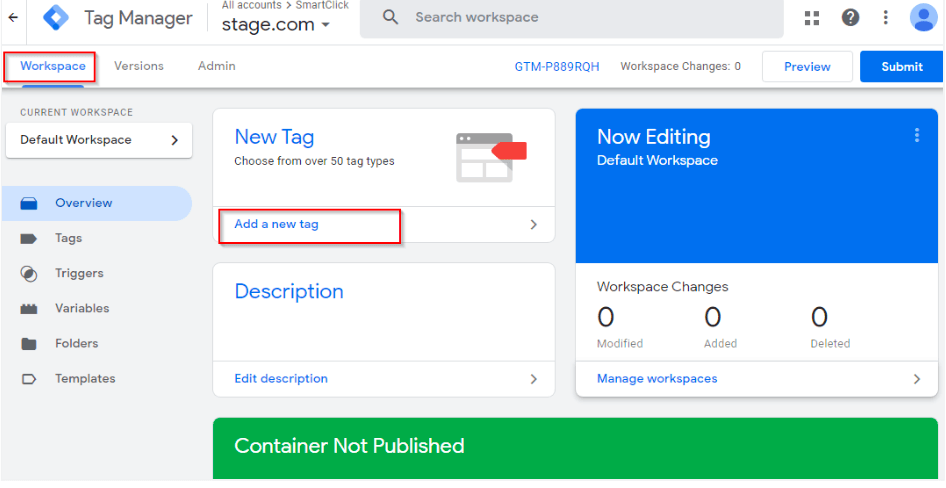
To get started, head to Tag Manager and create an account if you don’t have one yet. After you add your website information and sign in to your account, head to the Workspace section on the top-left, and select “Add a new tag.”

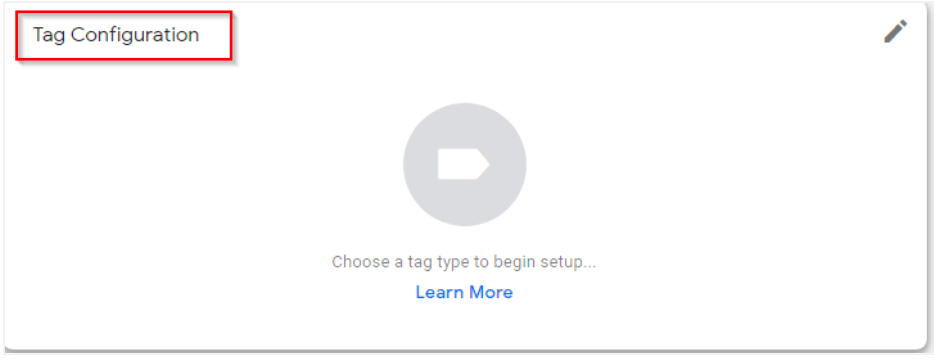
Next, set a tag name, and click on Tag Configuration to set it up.

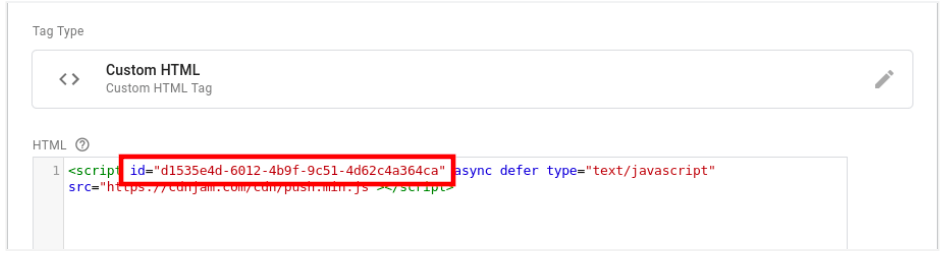
From the available tag options, choose Custom HTML. Copy the following script, and paste it under Custom HTML.
<script
async
defer
type=”text/javascript” src=”https://cdn-static3.com/cdn/push.min.js” id=”0ee4d696-51c6-4eb5-bc69-16deac2cc661″
> </script>

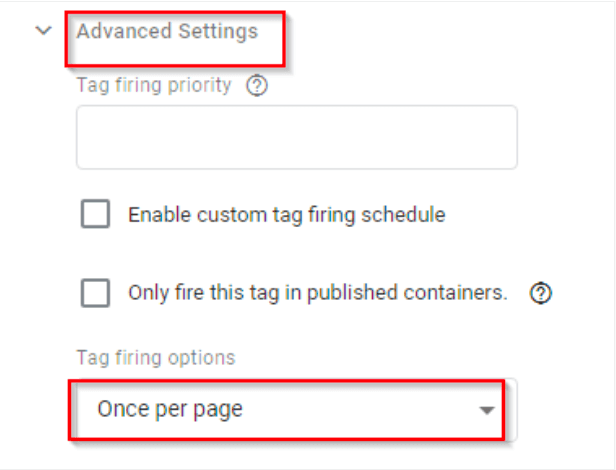
In the advanced settings of the Custom HTML tag, scroll to “Tag firing options” and make sure it’s set to Once per page.

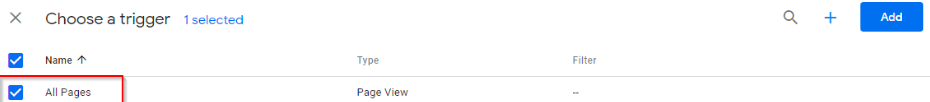
The next step is to ensure that push notifications are triggered. Further, scroll down to the “Triggering” section, and choose “All Pages” as a trigger.

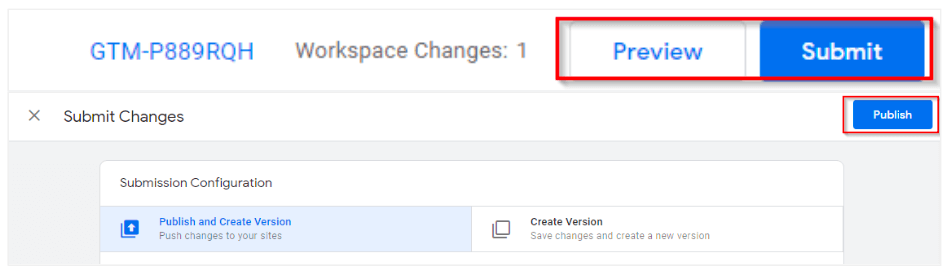
Go back to check if the script added previously is still in the box, and if your ID is inserted correctly. If everything looks good, save the changes. Then, to publish the changes to your website, click “Submit” and then “Publish.” Make sure not to skip any of the buttons for the changes to take effect.

Workflow For HTTPS Users
The difference between the two workflows is that HTTPS users need to perform an extra step.
If your website is HTTPS, after you’ve installed SmartPush through Google Tag Manager, you need to repeat the step with the smart-workers.js file discussed earlier. Head to your website to add it manually, and reach out to your provider. Make sure to make the file publicly available, and check if the integration was successful with the same method as above.
Wrapping Up
Congratulations! You’ve now successfully set up push notifications to your website, and can start planning your first push campaign. Push notifications are a great marketing tool, and when used correctly, can keep your subscribers coming back to your website more and more. We hope that this guide was helpful, and that the integration process was smooth. And if you have any questions, make sure to reach out to us.